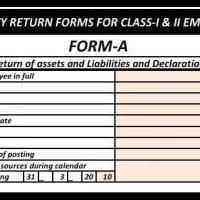
It has been come to our attention that few distts have still not filed property return as well as ACRs. Please do it as soon as possible especially the new VOs. With special thanks to Dr @Harmanpreet , plz download the appropriate form and submit.
Download :
ACR Proforma : .awesome a { text-decoration: none; color: white;} .awesome, .awesome:visited { background: #222 url(alert-overlay.png) repeat-x; display: inline-block; padding: 5px 10px 6px; color: #fff; text-decoration: none; border-radius: 5px; webkit-border-radius: 5px; box-shadow: 0 1px 3px rgba(0,0,0,0.5); webkit-box-shadow: 0 1px 3px rgba(0,0,0,0.5); text-shadow: 0 -1px 1px rgba(0,0,0,0.25); border-bottom: 1px solid rgba(0,0,0,0.25); position: relative; cursor: pointer; border:none; } .awesome:hover { background-color: #111; color: #fff; text-decoration:none !important; } .awesome:active { top: 1px; } .small.awesome, .small.awesome:visited { font-size: 11px; padding: ; } .awesome, .awesome:visited, .medium.awesome, .medium.awesome:visited { font-size: 13px; font-weight: bold; line-height: 1; text-shadow: 0 -1px 1px rgba(0,0,0,0.25); } .large.awesome, .large.awesome:visited {color: #ffffff; font-size: 14px; padding: 8px 14px 9px; } .green.awesome, .green.awesome:visited { background-color: #91bd09; } .green.awesome:hover { background-color: #749a02; } .blue.awesome, .blue.awesome:visited { background-color: #2daebf;} .blue.awesome:hover { background-color: #007d9a; } .red.awesome, .red.awesome:visited { background-color: #e33100; } .red.awesome:hover { background-color: #872300; } .magenta.awesome, .magenta.awesome:visited { background-color: #a9014b; } .magenta.awesome:hover { background-color: #630030; } .orange.awesome, .orange.awesome:visited { background-color: #ff5c00; } .orange.awesome:hover { background-color: #d45500; } .yellow.awesome, .yellow.awesome:visited { background-color: #ffb515; } .yellow.awesome:hover Download »
Property Return : .awesome a { text-decoration: none; color: white;} .awesome, .awesome:visited { background: #222 url(alert-overlay.png) repeat-x; display: inline-block; padding: 5px 10px 6px; color: #fff; text-decoration: none; border-radius: 5px; webkit-border-radius: 5px; box-shadow: 0 1px 3px rgba(0,0,0,0.5); webkit-box-shadow: 0 1px 3px rgba(0,0,0,0.5); text-shadow: 0 -1px 1px rgba(0,0,0,0.25); border-bottom: 1px solid rgba(0,0,0,0.25); position: relative; cursor: pointer; border:none; } .awesome:hover { background-color: #111; color: #fff; text-decoration:none !important; } .awesome:active { top: 1px; } .small.awesome, .small.awesome:visited { font-size: 11px; padding: ; } .awesome, .awesome:visited, .medium.awesome, .medium.awesome:visited { font-size: 13px; font-weight: bold; line-height: 1; text-shadow: 0 -1px 1px rgba(0,0,0,0.25); } .large.awesome, .large.awesome:visited {color: #ffffff; font-size: 14px; padding: 8px 14px 9px; } .green.awesome, .green.awesome:visited { background-color: #91bd09; } .green.awesome:hover { background-color: #749a02; } .blue.awesome, .blue.awesome:visited { background-color: #2daebf;} .blue.awesome:hover { background-color: #007d9a; } .red.awesome, .red.awesome:visited { background-color: #e33100; } .red.awesome:hover { background-color: #872300; } .magenta.awesome, .magenta.awesome:visited { background-color: #a9014b; } .magenta.awesome:hover { background-color: #630030; } .orange.awesome, .orange.awesome:visited { background-color: #ff5c00; } .orange.awesome:hover { background-color: #d45500; } .yellow.awesome, .yellow.awesome:visited { background-color: #ffb515; } .yellow.awesome:hover Download »